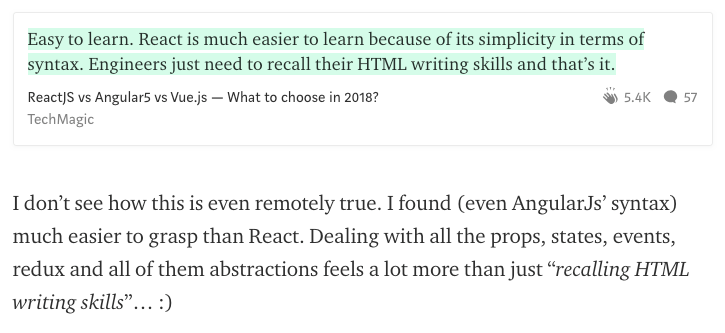
There is a trend in software development that I am starting to despise from the deepest corners of my liver — portraying complicated stuff as if it were a piece o’ cake. React is probably one of the most famous ones out there in terms of JavaScript frameworks and libraries. From the absolute ludicrous “Learn React in 5 Minutes” (note, that’s for a 6 minute read article) published by no other than the highly acclaimed FreeCodeCamp, “Learn React in 7 Minutes” published on Egghead, “Learn React in 8 Minutes” (coincidentally written by the same author as the one who boasts you can do it in 5 minutes; so is it 5 or 8 minutes now?!?), “Learn the Basics of React in 10 minutes” posted on LinkedIn by some other overly optimistic dude, to less aggressive ones like “Learn React in 1 Hour” published on Udemy and Learn React in an Afternoon or Two — this last one nearly getting it right. To top it all off, statements such as the one below are thrown around willy-nilly:

Needless to say the comment underneath the highlighted quote is mine, and it’s partly what made me consider writing this piece, as I have been getting a lot of applause for it.
And of course I did. Putting aside the fact that the article is comparing an MVW framework to a view library, no sane person should ever claim you can learn something in 5 minutes. Heck, I doubt there is anything under the Sun one is able to learn in 5 minutes, so let’s just all accept that we’re all dumb enough to struggle learning virtually anything in just 5 minutes. Holding a spoon you say? Right. Have a kid, and see how many weeks you’ll have to clean stuff off the floor, walls, your hair, clothes, eyes, etc. If you have a truly creative child, you’ll find yourself scrubbing porridge off the ceiling too! 5 minutes, my ass (this is an anatomically correct word)… It took my mum 2 hours to learn how to use a computer mouse. I come from a dumb family you say? Think again. That same mother of mine speaks 5 languages fluently, none of which she learnt in 5 or 10 minutes. Mum, if you finally manage to get that mouse on that link and get to read this, just know you’re awesome!
The truth of the matter is, for some perverted reason, learning-curves of programming languages and frameworks have been very aggressively and misguidedly downplayed by people who are either trying to sell it as the second coming of Jesus Christ, are completely clueless about the language/framework or simply cannot comprehend what learning actually means and how it cannot be universally time-constrained.

But let’s not make this about me being right, and many React evangelists being wrong. Let’s look at the facts, because facts just like code can be quite black and white. No fifty shades of grey. Not here! Not now! I really need to stop dropping “Fifty Shades of Grey” into the mix every time black and white comes up. Really sends the wrong message…
Anyhow… Right off the bat, I’ll tell you, learning React is about as easy as teaching a parrot to talk. Which isn’t. It takes time and a whole lotta swearing. Funnily enough, what the parrot will learn is the swearing, and you the stuff you learn while swearing because when you start swearing that’s when YOU know you’re really learning something. 😉
Setup
Flip… Where do I even start? Opening a text editor and writing a few lines of HTML, saving it and running it with any browser and staring at all the anticlimactic things a <h1>Hello World</h1> will do to your browser’s window, is still a lot more instantly gratifying to most people than this song and dance:
- install Node.js
- install a half-decent text-editor like Sublime or Visual Studio Code
- install yarn:
brew install yarn - run
yarn create react-app hello-world - run
yarn start
After all this you get a folder chuck-full of stuff that if you haven’t a clue about, you’ll very quickly feel intimidated, possibly scared. Some might even soil themselves — I mean hey, from a single HTML file to all of that funky stuff like Babel, test files, build scripts, package.json, source folder, public folder, everything javascript, not a single HTML file in sight (there is one after the first build), man, that can feel intimidating for the uninitiated. Suddenly asking out the hottie you dared not even look at for the last 5 years, feels like a piece of cake compared to that huge pile of whatever the hell that is!
Now, I am terrible when it comes to empathy, and I still can understand the reluctance of people who need to jump through a lot of hoops to get from coding a website to coding a web app, from starting a project with a simple HTML and CSS file with some jQuery under the footer tag, to getting started with a React application (or Angular for that matter). You need to gain at least some understanding of what each line in package.json does and what its point is. One needs to know how to set up their text editor or IDE to work well with React, what the public and source folder do, and why you get a test file with your new project.


Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.